
Do you want to accept Square payments to your WordPress site?
By default, WordPress does not come with credit card payment options. Square is an excellent payment gateway that can be connected to your site using several popular WordPress plugins.
In this article, we’ll show you how to integrate Square payments in WordPress, so you can easily accept credit card payments on your website.
Why Connect Square Payments in WordPress?
Square is a popular payment gateway that makes credit card payments easy. You can use Square on yourWordPress website to securely accept payments through a simple payment form or a full-featured eCommerce store.
Like the Stripe payment gateway, it provides a flexible option to accept payments by credit card online or in person.
Credit card acceptance is available in USA, Canada, Australia, Japan, the United Kingdom, the Republic of Ireland, France, and Spain. Square offers a fixed transaction rate, and this varies for each country.
Note: You will need to enable HTTPS/SSL on your website so that you can securely accept credit card payments. For more details, you can follow our guide on how to get a free SSL certificate for your WordPress site.
With that being said, let’s take a look at how to connect Square payments in WordPress.
We’ll show you how to add a Square payment form using WPForms, and then cover other methods, such as accepting Square payments in an online store using WooCommerce.
Connecting Square to WordPress Using WPForms
The simplest way to create a form for Square payments is by using WPForms. It is the best WordPress form builder plugin used by over 5 million websites. You can use their drag & drop builder to quickly create any kind of form, including payment forms, to your WordPress website.
For this tutorial, we’ll be using the WPForms Pro version because it gives you access to the Square addon that will allow you to accept credit card payments without writing code.
You can also use WPForms to accept credit card payments using Stripe, Authorize.net, and PayPal.
Installing and Activating WPForms
The first thing you need to do is install and activate the WPForms Pro plugin. If you need help, then please see our guide on how to install a WordPress plugin.
After activating WPForms, head over to WPForms » Settings in your WordPress dashboard.

On this screen, you need to enter your license key into the ‘License Key’ field. You’ll find this key in your WPForms Account.
After that, make sure you click the ‘Verify Key’ button to activate your license. This will allow you to easily enable the Square addon for WordPress.
Connecting WPForms to Square
After activating the core plugin, it’s time to install the Square addon.
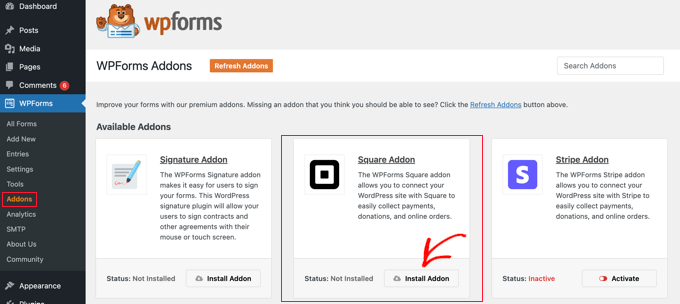
In your WordPress dashboard, head over to the WPForms » Addons page and thenscroll until you find the Square Addon. Next, you need click the ‘Install Addon’ button.

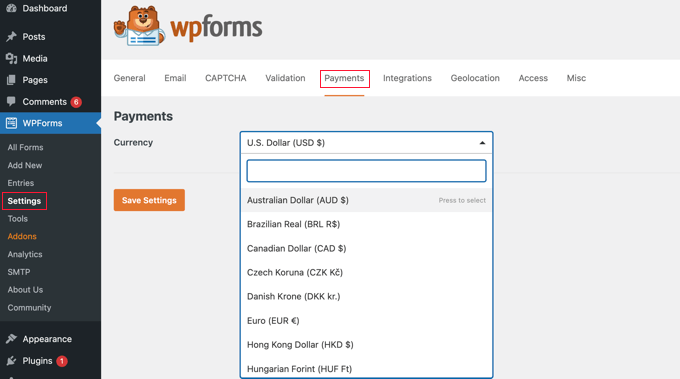
Once the addon is installed and activated, go to the WPForms » Settings page and click on the Payments tab.
By default, WPForms will collect payments in American dollars. If you need to accept payments in a different currency, just open the Currency dropdown and choose from the list.

The next step is connecting WPForms to your Square account.
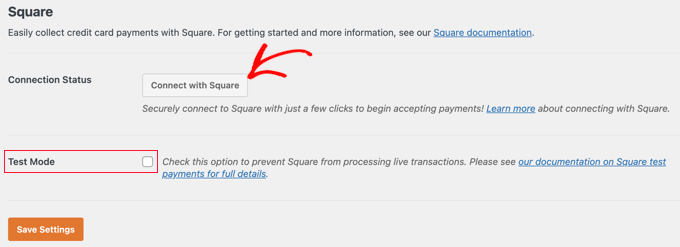
To make this connection, scroll down the page to the Connection Status section. Then just click on the ‘Connect with Square’ button.

You can now follow the onscreen instructions to either create a new Square account or connect WPForms to your existing Square account.
If you wish to test your payment form, then you should check the Test Mode option. This allows you to make dummy payments to make sure that the form is working correctly. Don’t forget to uncheck the box when you have finished testing.
Make sure you click the ‘Save Settings’ button at the bottom to store your settings.
Creating a Square Payment Form in WordPress
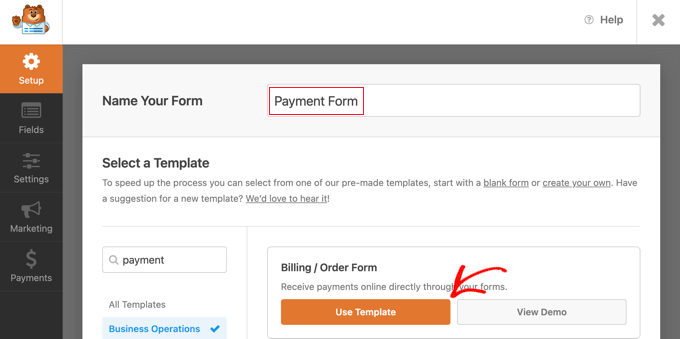
Once you’re successfully connected to Square, you’ll need to create a payment form. To do that, head over to WPForms » Add New in your WordPress admin area.
First, you’ll have to provide a title for your form. Then you should scroll down to the ‘Billing / Order Form’ template and click the ‘Use Template’ button.

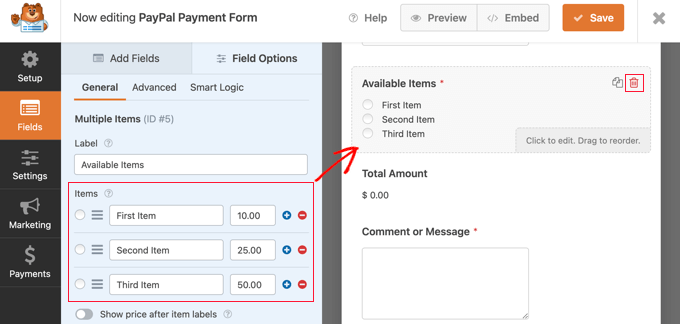
WPForms will now automatically load your form template in the drag and drop builder. It includes most of the fields you will need and makes it easy to add, remove, or change the fields on your form.
For example, a Multiple Items list has been added to the form, so your visitors can select the product or service they wish to pay for. Once you click on this field, you will be able to customize the field’s label along with the name and price of each item.

If you are only offering a single item, then you should delete the Multiple Items field by clicking the trash icon in the top right corner of the field.
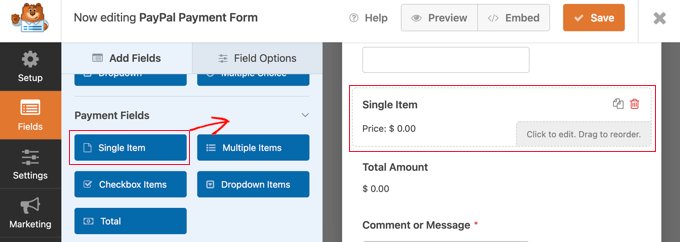
Next, you can scroll down to the Single Item field and drag it onto your form.

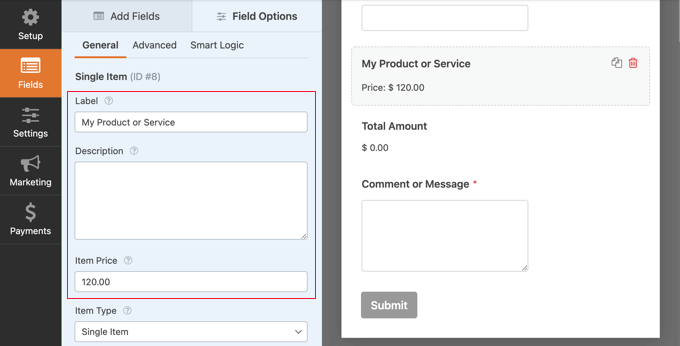
You can click on this field to customize it.
For instance, you can change the field’s label, description, and price. The preview of your form on the right will be updated automatically.

If you are only offering a single item, then the Total field is unnecessary. Feel free to delete it.
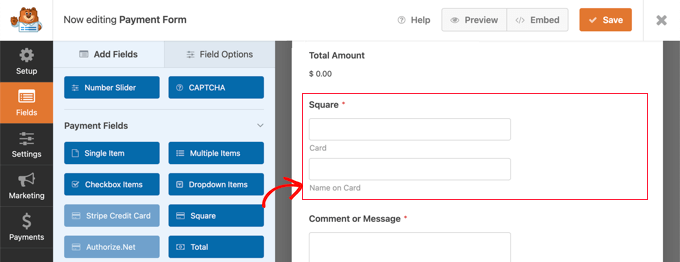
Next, you need to add the Square field to your form to collect the customer’s payment information. Simply click on the ‘Add Fields’ tab and scroll to the Payment Field section.

You can now go ahead and drag the Square field into place on your payment form.
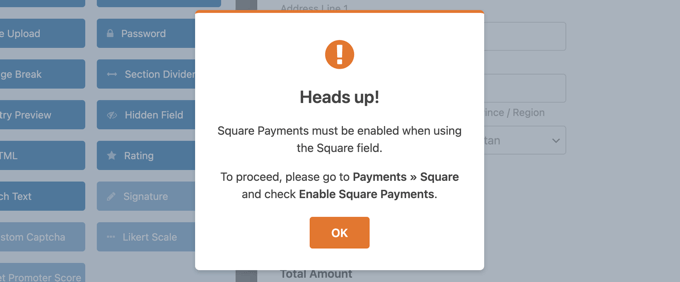
As soon as you do that, a notification will pop up letting you know that you need to enable Square payments for this form.

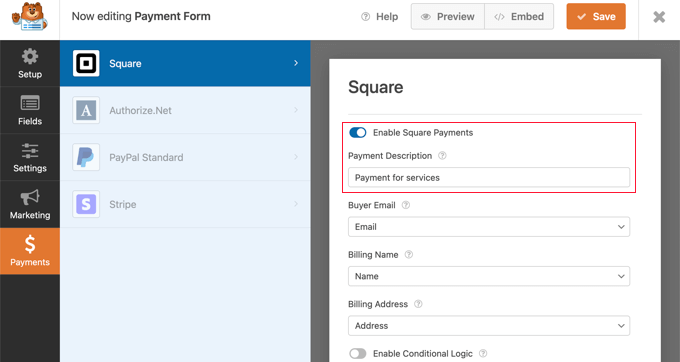
Once you click the OK button, head over to Payments » Square in the WPForms editor. Once there, you’ll have to toggle the ‘Enable Square Payments’ setting to the on position.
After that, you can type a description in the ‘Payment Description’ field. This text will appear on the customer’s credit card statement.

It’s a good idea to also complete the other optional settings. These let Square know where to find the customer’s email address, name, and billing address in the form you have created so that an email receipt can be sent.
Finally, WPForms also allows you to set up smart conditional logic for your forms. This is useful when you want to allow your customers to choose from several payment methods, such as credit cards or PayPal.
When you’re happy with how your credit card payment form looks, it’s time to save your changes. To do this, just click on the Save button at the top of the screen.
Configuring Notification Emails for Square Payments
Next, you can configure the email notification that is sent to you when the form is submitted. You can also set up notification emails to your customers after they make an order.
Every time a customer completes the payment form, WPForms will send an email to your WordPress admin by default. However, you may want to send these emails to a different address or even notify multiple people.
This is easy to do using WPForms. To customize your email notifications, simply click on the Settings tab then select Notifications.

On this screen, find the ‘Send To Email Address’ field. By default, this is set to {admin_email} and tells WordPress to use the WordPress admin email.
You can delete this dynamic text and replace it with any other email address. Simply type the new address into the ‘Send To Email Address’ field. If you want to email multiple people, just separate each address with a comma.

You can also edit the email’s subject line, message, and more.
Next, we’ll set up an email notification for your customers, confirming their purchase and thanking them. To do that, you need to click on the ‘Add New Notification’ button.

WPForms will ask you to provide a name for this notification. For this tutorial, we’ll call it ‘Customer Notification.’
After that, WPForms will show all of the notification fields that you can customize.

You can enter a smart tag so the notification email is sent to your customer’s email address. Simply click on the ‘Show Smart Tags’ link next to the ‘Send To Email Address’ option.
After that, you need to select the form’s ‘Email’ field. This allows WPForms to use the email address the customer provided when submitting their payment.

You can now customize the rest of the notification email, such as the subject line or email message. For example, you might personalize the email content using smart tags for the customer’s name or some information about the product they bought.
WPForms will also display an onscreen notification when they place an order. You can customize this by clicking the ‘Confirmations’ tab and editing the confirmation message.

Instead of showing a message, you might prefer to show a specific page or redirect customers to another URL.
To make this change, simply open the ‘Confirmation Type’ dropdown. You can now choose from the available options.

Finally, you will want to make sure that these email notifications are delivered to the recipient’s email inbox and not to the spam folder. The best way to do this is by using an SMTP service provider to improve email deliverability.
For more details, see our guide on how to fix WordPress not sending email issue.
Adding the Payment Form to Your WordPress Website
The final step is adding your new Square payment form to your WordPress website. WPForms makes it super easy to add forms anywhere.
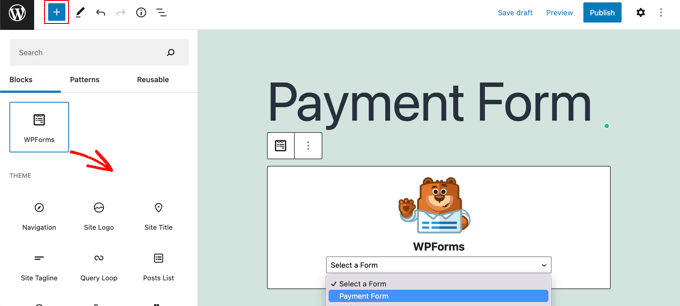
Simply create a new post or page, or edit an existing one. Then, click on the plus (+) sign at the top and add a WPForms block in the WordPress editor.

After that, select your payment form from the dropdown menu in the WPForms block.
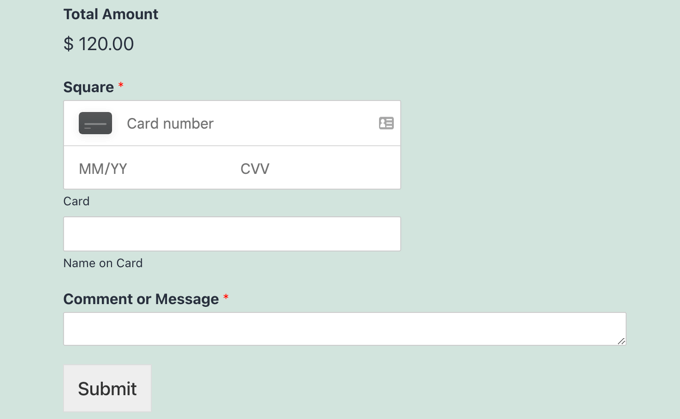
Once you’re finished, you can save or publish your page and click on the preview button to see your form in action.

Congratulations, you’ve now connected Square payments in WordPress.
You can connect your Square payment form with email marketing services, Google Sheets, and other apps to further streamline your workflow using WPForms native integrations.
Bonus Ways to Connect Square to WordPress
WPForms offers a simple way to create a payment form that connects Square payments with your WordPress site. However, some users may have different needs.
For example, you may want to start a membership site or online store to sell physical products, sell ebooks, sell online courses, or even accept donations.
Square is not always the best choice. That’s because Stripe has much better plugin support than Square in WordPress, making it a better choice if you are looking to add a credit card option.
Many popular plugins like MemberPress, WP Simple Pay, and Easy Digital Downloads offer built-in Stripe integrations.
However, if you are running a WooCommerce store, then you can easily add Square support using the official Square for WooCommerce extension.

This extension syncs products between your website and your Square account. That means that when you add products to your Square account, they will be automatically added to your WooCommerce store as well.
Besides that, it supports recurring payments when used alongside the WooCommerce Subscriptions extension.
We hope this tutorial helped you learn how to connect Square payments in WordPress. You may also want to learn how to run a giveaway or contest in WordPress, or check out our list of the best social media plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Accept Square Payments in WordPress (Step by Step) first appeared on WPBeginner.