
Do you want to display different sidebars for certain posts and pages on your WordPress site?
A lot of the time, you will want to show the same sidebar across your entire website or blog. However, sometimes you may need to show different sidebar content on some of your posts and pages.
In this article, we will show you how to create and display different sidebars for each post and page in WordPress.
When Would You Need Different Sidebars in WordPress?
Many WordPress themes have a sidebar where you can add useful widgets and content. For example, many sites add a search bar to the sidebar or show a list of recent posts.
If your WordPress theme has a sidebar, then by default, it will look the same on all your posts, pages, categories, and archive pages.
However, you may want to display different sidebar widgets on certain posts and pages.
For example, you might show different content in the sidebar of your most popular posts or display ads that are more relevant to a particular page.
You could even use different contact forms depending on the page’s content.
Having said that, let’s see how to create and display a different sidebar for each post and page in WordPress. Simply use the quick links below to jump straight to the method you want to use:
Method 1: Displaying Different Sidebars for Each Post and Page in WordPress (Easy)
If your theme supports sidebar widgets, then you can easily create multiple sidebars using Lightweight Sidebar Manager. This plugin lets you build as many custom sidebars as you want and then assign them to different posts and pages. You can also add them to custom post types or assign a sidebar to all the pages or posts that have a specific category.
The first thing you need to do is install and activate the Lightweight Sidebar Manager plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to go to Appearance » Sidebars. To create the first sidebar, click on the ‘Add New’ button.

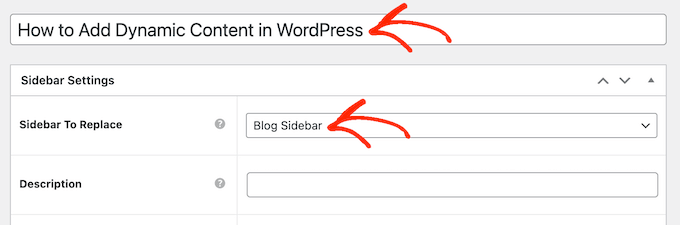
You can now type in a title for the sidebar. This is just for your reference, so you can use anything you want.
With that done, open the ‘Sidebar To Replace’ dropdown menu and choose the location where you want to show the sidebar. The options you see may vary depending on your WordPress theme.

Now, you can control where the sidebar appears by creating inclusion or exclusion rules.
To create an inclusion rule, just open the ‘Display On’ dropdown and choose the pages, posts, custom post types, or categories where you want to use the sidebar.
For example, you might add the sidebar to a specific page, such as your 404 error page or the author archive.

Another option is using the sidebar for a particular page, post, or category by selecting ‘Specific Pages/Posts/Taxonomies.’
This adds a box where you can type in the page, post, or category.

To create more inclusion rules, simply click on the ‘Add Display’ Rule button.
This adds a section where you can create the new inclusion rule.

If you prefer, then you can create exclusion rules instead. For example, you may want to show the sidebar on every page except the homepage.
You can also combine inclusion and exclusion rules to control exactly where the sidebar appears on your WordPress website.
To create an exclusion rule, just click on the ‘Add Exclusion Rule’ button.

In the new ‘Do Not Display On’ section, open the dropdown menu and select the page or post that shouldn’t use this sidebar.
You can also exclude the sidebar from pages that have a specific category by following the same process described above.

After deciding where the sidebar will appear on your WordPress blog, you may want to show different content to different users.
For example, if you have a membership site, then you might use a different sidebar for visitors compared to logged-in members.
To do this, open the ‘User’ dropdown and choose a role from the dropdown menu. Now, only people with this specific user role will see the sidebar.

Finally, you may want to type in an optional description. This will only appear in the WordPress dashboard, so it’s a good way to share information with other admins or users on a multi-author WordPress blog.
If you are going to create lots of sidebars, then you can also use this field to leave yourself notes and helpful reminders.

When you are happy with the information you have entered, simply click on ‘Publish.’
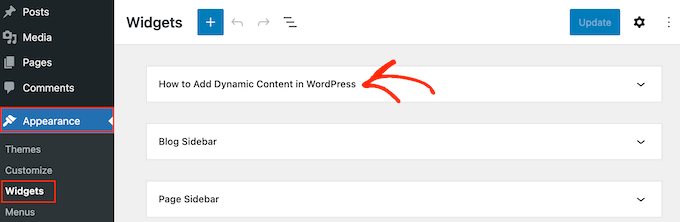
With that done, go to Appearance » Widgets. You will now see all the widget-ready areas that your theme supports by default, plus the new sidebar you created in the previous step.

You can now go ahead and add widgets to the sidebar, just like any other widget-ready area.
For step-by-step instructions, please see our guide on how to add and use widgets.

When you are happy with how the sidebar is set up, click on ‘Update.’
Now, if you visit your WordPress blog, you will see the new sidebar live.

To create more custom sidebars, simply keep repeating these steps.
Method 2: Creating a Different Sidebar With a Page Builder Plugin (Works With Any WordPress Theme)
If your theme doesn’t support sidebars, then you can still create different sidebars using a drag and drop page builder plugin.
SeedProd is the best landing page builder plugin for WordPress. With this plugin, you can create any type of custom page without writing any code. It also has dozens of professional site kits and templates that you can easily edit and fine-tune using the drag-and-drop builder.
When designing a custom page, you can choose a layout that has a sidebar.

You then simply find the blocks you want to show in that sidebar and add them using drag and drop.
SeedProd has all the blocks and features you’d expect from a powerful page builder, such as optin forms, social profiles, countdown timers, contact forms, buttons, various content blocks, and more. This makes it easy to create powerful and unique sidebars for your WordPress blog.

To learn how to use the SeedProd page builder plugin on your website, you can see our guide on how to create a custom page in WordPress.
We hope this article helped you learn how to add different sidebars to each post or page in WordPress. You may also want to learn how to create a custom Instagram feed in WordPress or see our expert picks for the best block themes for full site editing.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Display Different Sidebar for Each Post and Page in WordPress first appeared on WPBeginner.



